周末在网上找了些fiddler相关的资料来看,学习下如何使用这个工具(平时接口测试用得比较多,在没有接口文档的情况下,可以通过抓包工具来提取需要测试的接口,ps.好久没写博客了,争取5月结束前再写2篇。)
fiddler页面布局

左侧:展示的是所有会话;
右上:某一个会话的具体请求信息(Requests); 右下:服务器返回的响应信息(Response) 其中Requests部分各个tab的含义如下:- Statistics:翻译过来是统计,展示的是某个HTTP请求的性能及数据分析
- Inspectors:翻译过来是检查,在这里可以查看会话的内容,其中上半部分是请求内容,下半部分是响应内容
- AutoResponder:允许拦截指定规则的请求,并返回本地资源或fiddler资源,从而代替服务器响应
- Composer:可以在这里自定义请求发送给服务器(可以手动创建一个新请求,也可以在会话列表中拖拽一个现有会话)
- Filters:请求过滤规则
- Timelines:请求响应时间
1.自定义左侧会话列表的表头
会话列表中展示每个请求的一些基本信息,如响应状态码、请求协议、请求ip地址等,也可以自定义加上其他信息,如请求方法,步骤如下:
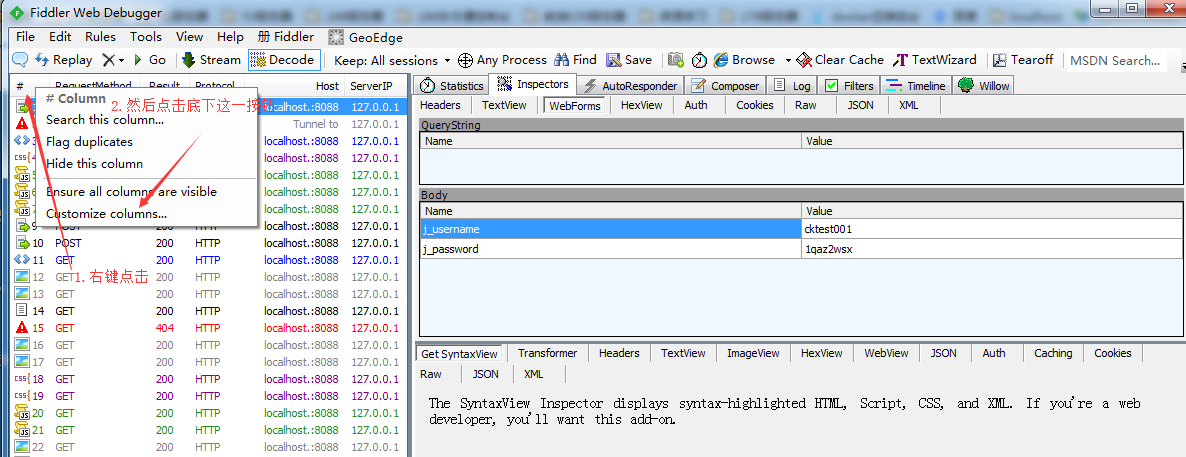
- 鼠标移动到会话列表的任意一列的表头,然后右键弹出一个列表;
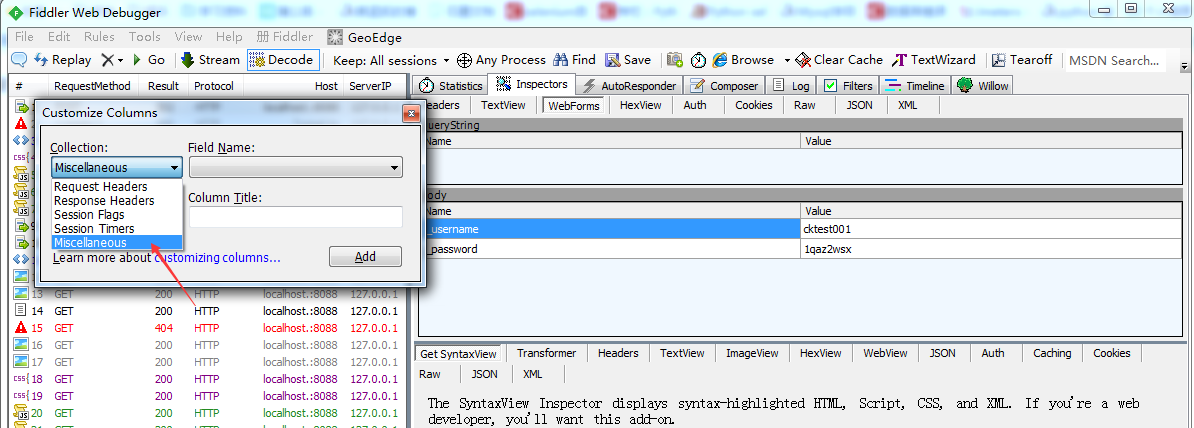
- 选择弹窗中最后一行,单击,继续弹出一个浮动窗;
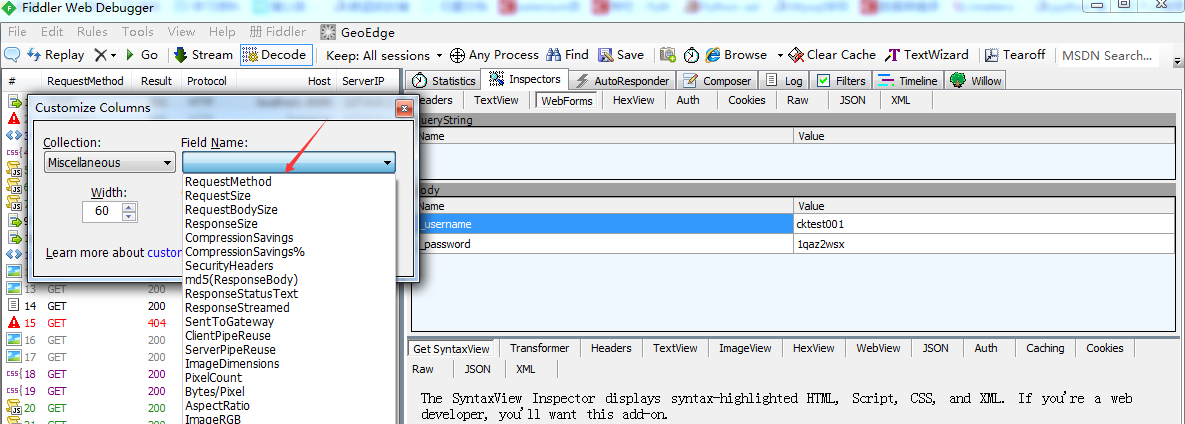
- 点击Collection下拉框,选择“miscellaneous”,然后在Field Name下拉框中选择你需要的信息,如RequestMethod,最后点击【Add】按钮即可



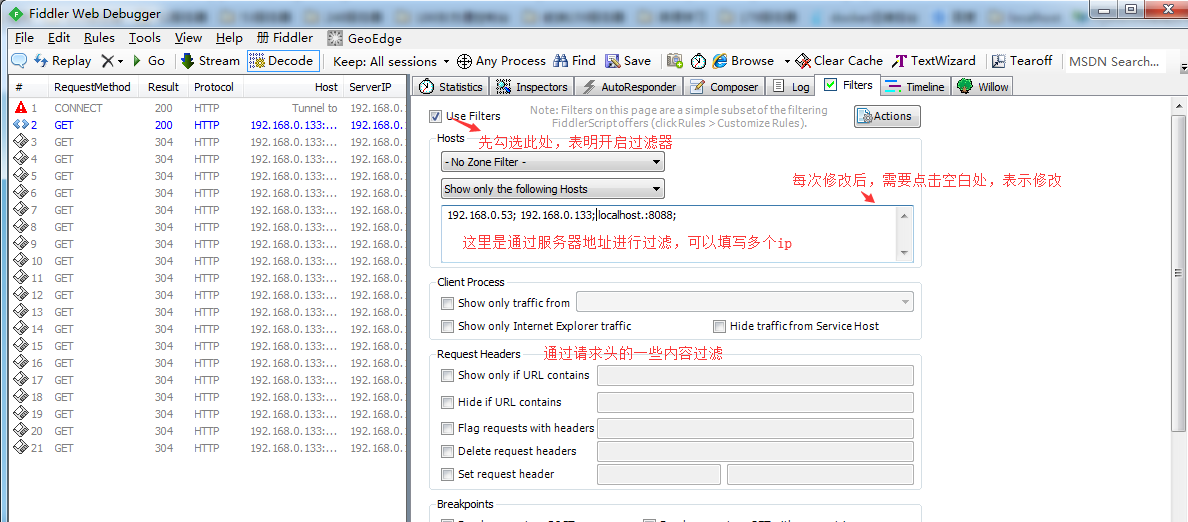
2.Filters过滤器
可以通过Filters排除掉不需要的请求,只筛选目标服务器的请求。如下图所示

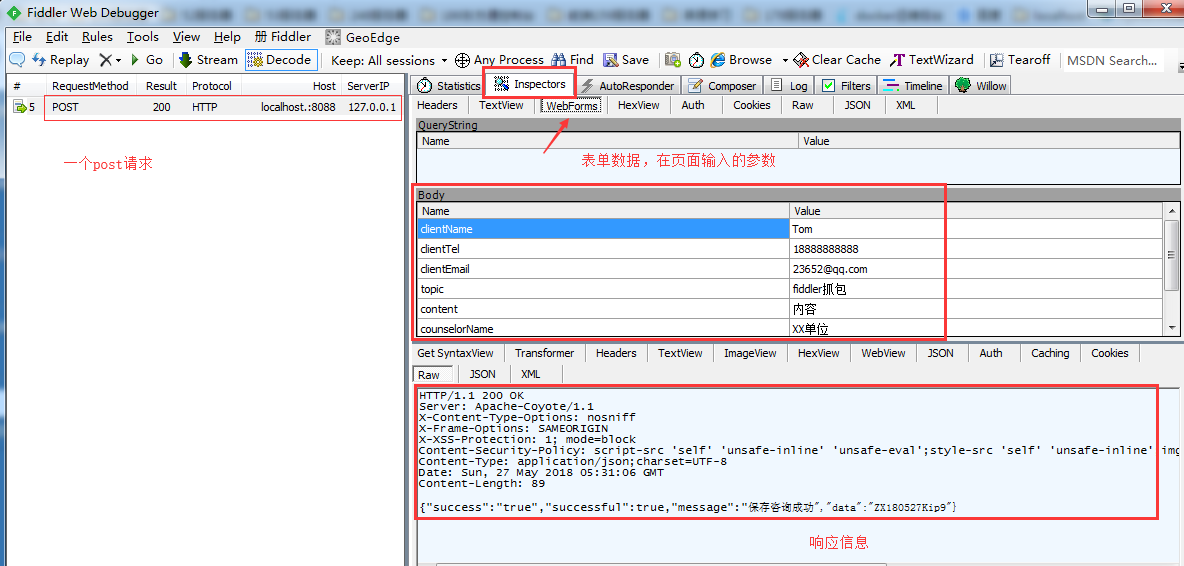
3.通过一个实际请求,看下如何在Inspectors中提取需要的信息
首先在页面填写一个表单,提交成功后,fiddler抓到一个post请求,如下

可以在请求信息框的WebForms菜单中查看请求携带的data参数(无花括号包裹);
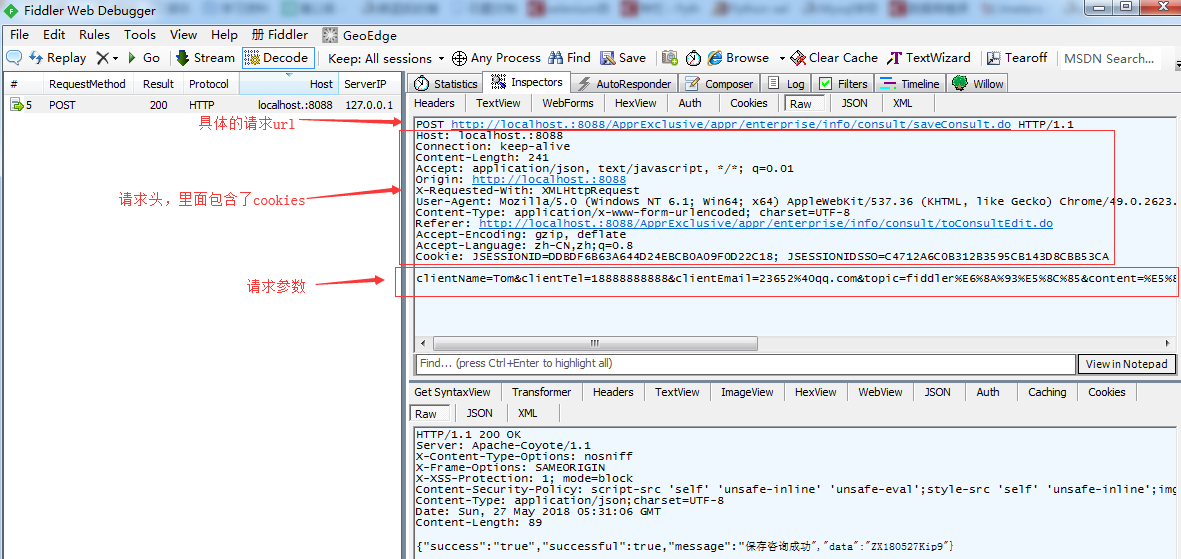
请求的原始信息在Raw菜单中查看,如下
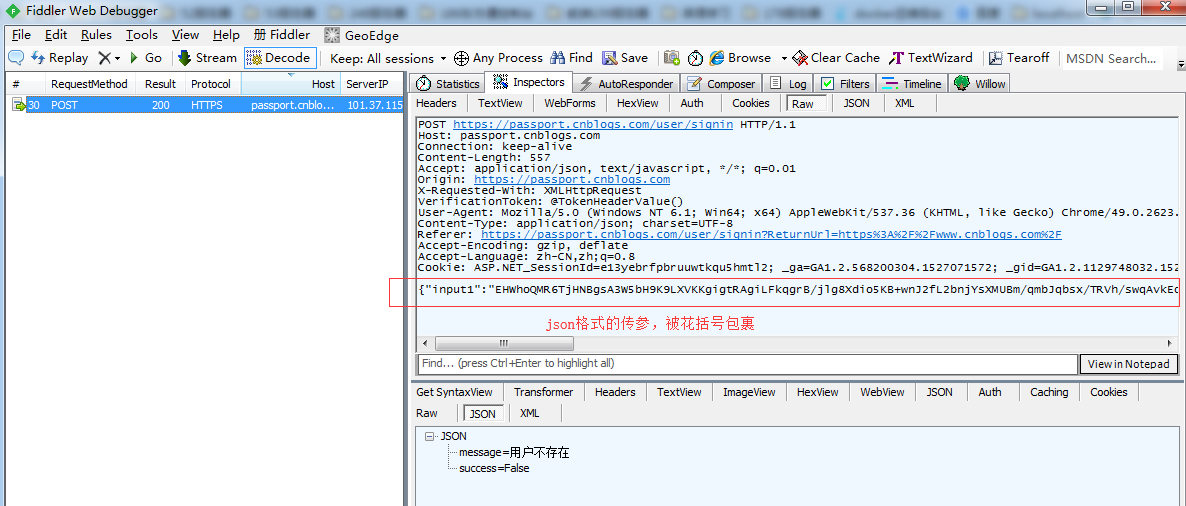
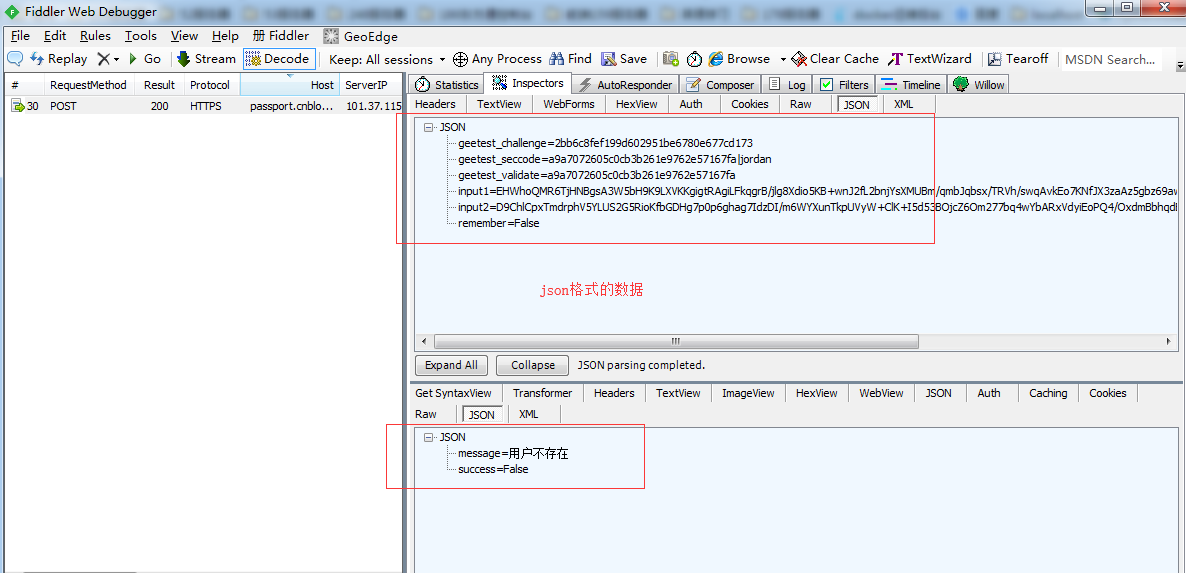
如果请求参数或响应是json格式(被花括号包裹),则点开JSON菜单可以看到json格式的内容


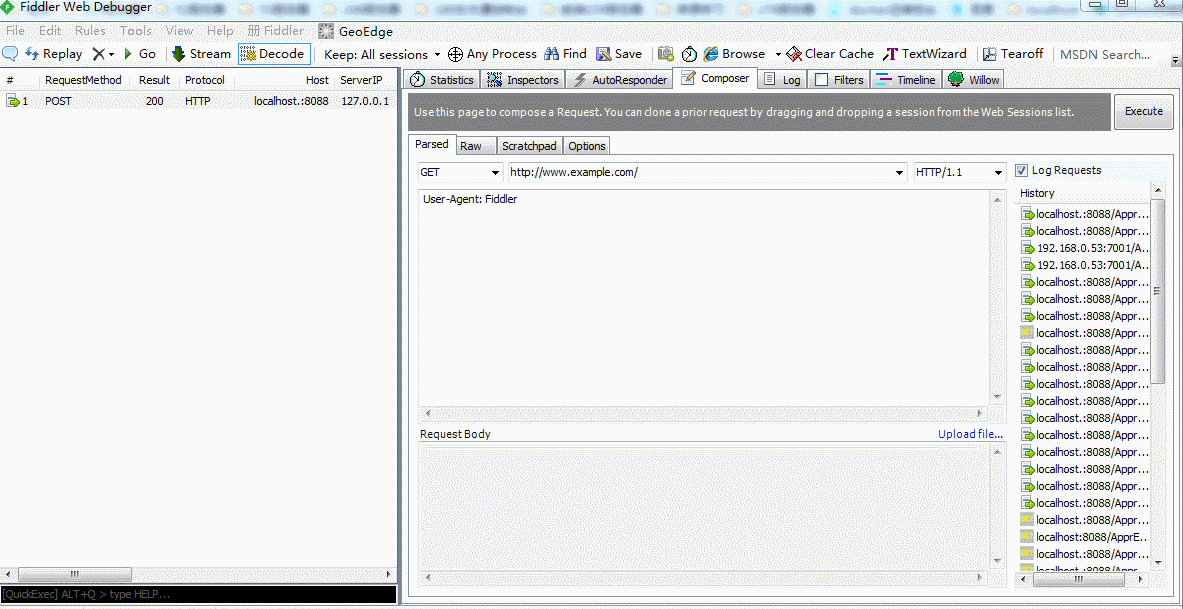
4.利用Composer模拟发送请求
(1)切换到Composer菜单后,可以把左侧会话框中的一个请求直接拖到右侧,然后可以看到这条请求的一些信息,如请求方法,请求url,请求头以及请求体(请求参数),然后点击【Execute】即可执行这条请求,执行成功后左侧会话框可以看到新增一条会话。

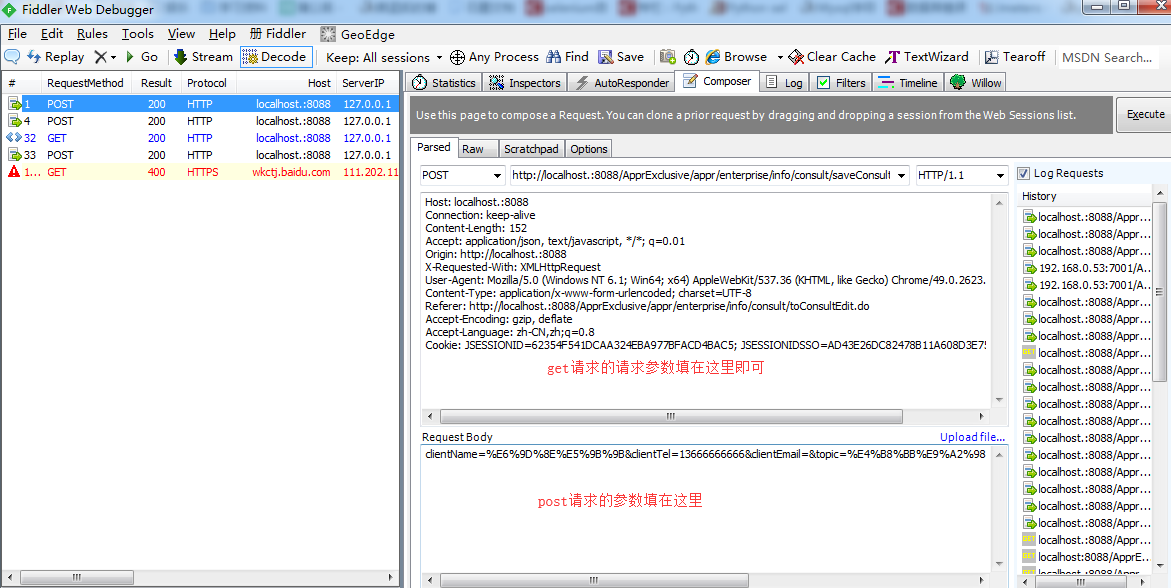
(2)可以手动输入请求url、请求头、请求体等信息,不过需要注意的是:只有post请求的请求参数才要填写在Request Body处,get请求可以直接连同headers填在上面输入框

5.打断点
通过断点调试,可以修改http请求信息,如请求参数、cookies,fiddler有2种形式的断点,一是修改request,一是修改response
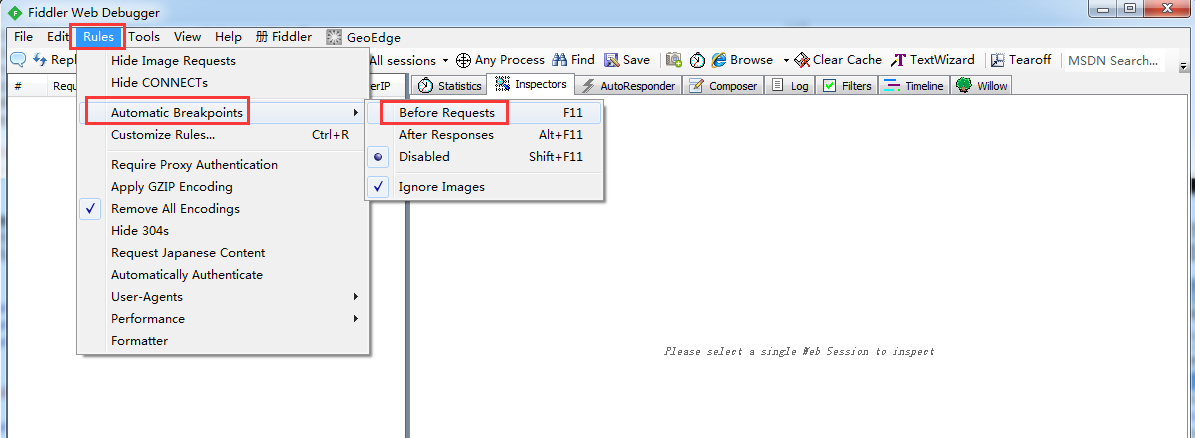
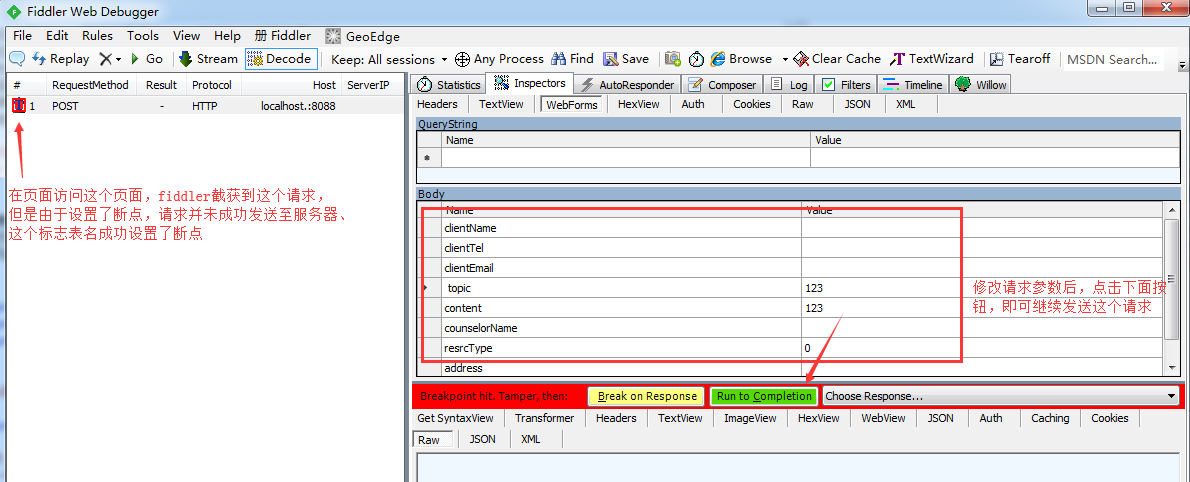
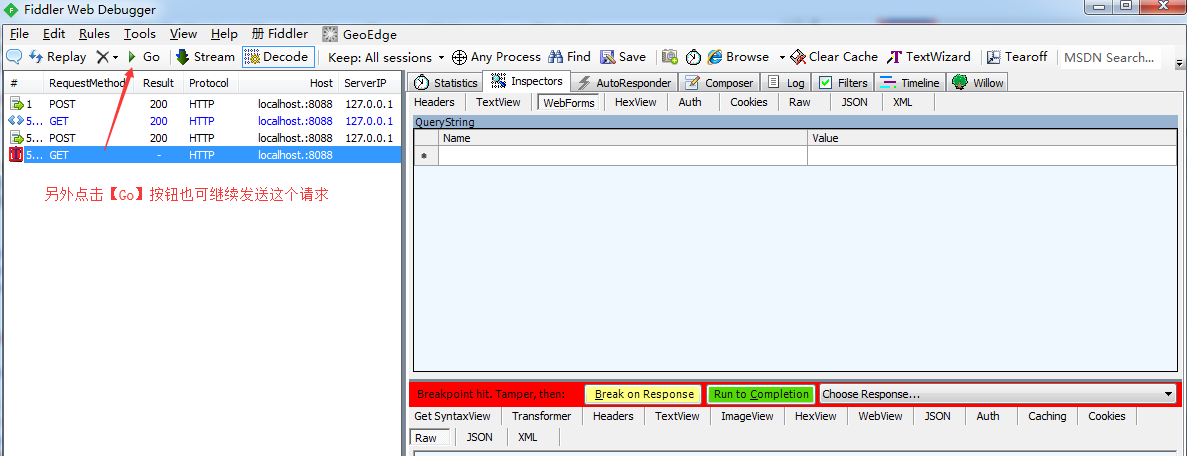
(1)before requests请求前断点 假如前端限制了某个字段的输入范围,就可以利用fiddler设置请求前断点,修改请求参数后,再发送这个请求(绕过前端限制)。


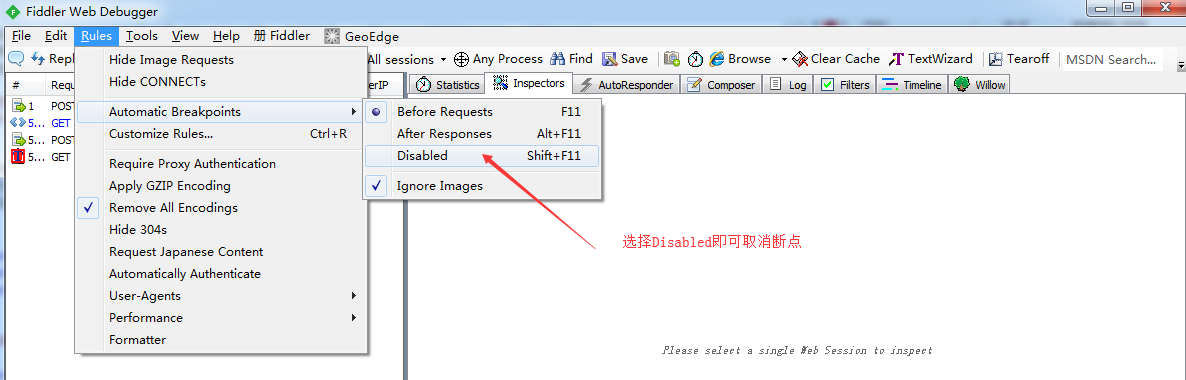
取消断点

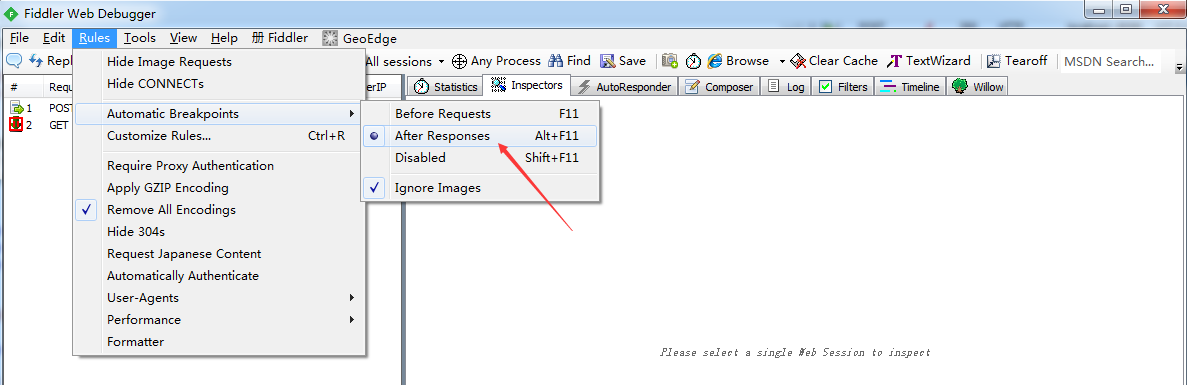
(2)After Response 响应后断点
修改响应数据,这个断点我不怎么用,这里不写了。。。
5.常用快捷键
最常用的就是:Ctrl+X 清除所有会话,其他暂时没用到,后面用到再加进来